আসসালামু আলাইকুম বন্ধুরা সবাই কেমন আছেন আশাকরি সবাই ভাল ও সুস্থ আছেন যাই
হোক আজকে আমি আপনাদের সঙ্গে দারুন মজার একটি জিনিস নিয়ে এলাম আশাকরি
আপনাদের ভাল লাগবে । আসলে আমারা এত দিন বিভিন্ন ওয়েডগেট ব্যবহার করলাম
ব্লগে কিন্তু আজকে একটু নতুন কিছু ব্যবহার করবো যদিও এটা নতুন কিছু না
আমাদের নতুন বন্ধুদের কাছে নতুনি । আমি টাইটেলে বলেছি Spoiler বা হাইড / শো
ইফেক্ট আসলে এটা হল একটি বাটনে ক্লিক করলে আমার লিখে রাখা ফটো লিখা
ইত্যাদি শো করবে আবার বাটনে ক্লিক করলে সেগুল হাইড হয়ে যাবে ঠিক নিচের
চিত্রের মত ।
ঠিক উপরের ফটোর মত হবে আপনি চাইলে ডেমো দেখে নিতে পারেন বিষয়টি পরিষ্কার বুঝতে পারবেন এর জন্য নিচের ডেমো বাটনে ক্লিক করুন এবং উপরের চিত্রের মত বাটনে ক্লিক করুন তাহলে রেজাল্ট দেখতে পাবেন ।
ঠিক উপরের ফটোর মত হবে আপনি চাইলে ডেমো দেখে নিতে পারেন বিষয়টি পরিষ্কার বুঝতে পারবেন এর জন্য নিচের ডেমো বাটনে ক্লিক করুন এবং উপরের চিত্রের মত বাটনে ক্লিক করুন তাহলে রেজাল্ট দেখতে পাবেন ।
কিভাবে আপনার ব্লগে ব্যবহার করবেন !
- প্রথমে আপনার ব্লগার অ্যাকাউন্ট লগইন করুন
- এবার ড্যাশবোর্ড থেকে Template → Edit HTML
- কীবোর্ড এর CTRL+F প্রেস করে নিচের ট্যাগ সার্চ করুন
]]></b:skin>
উপরের ট্যাগ এর ঠিক আগে বা উপরে নিচের সিএসএস কোড গুল কপি পেস্ট করুন কোড নিচে দুবার ক্লিক করে কপি করে পেস্ট করুন
#flippy {
text-align: center;
}
#flippy button {
background: #aa65c7;
color: #fff;
text-align: center;
margin: 0 auto;
border: none;
border-radius: 3px;
padding: 8px 16px;
margin: 10px auto;
font-size: 14px;
font-weight: bold;
box-shadow: 0px 3px 0px 0px #883da7;
vertical-align: middle;
cursor: pointer;
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
transition: background 0.1s ease-in-out;
}
#flippy button:hover, #flippy button:focus {
background: #9e4fbf;
outline: none;
}
#flippanel {
padding: 1px;
text-align: left;
background: #f5f5f5;
border: 0px;
}
#flippanel {
padding: 24px;
display: none;
}উপরের কোড বসানোর কাজ শেষ হলে এবার দ্বিতীয় কাজ এবার একি ভাবে CTRL+F প্রেস করে নিচের ট্যাগ খুজুন
</body>
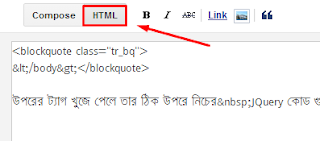
উপরের ট্যাগ খুজে পেলে তার ঠিক উপরে নিচের JQuery কোড গুল বসিয়ে দিন কোড গুল কপি করতে নিচে দুবার ক্লিক করুন এবং কপি করে পেস্ট করুন
<script>
$(document).ready(function() {
$("#flippy").click(function() {
$("#flippanel").slideToggle("normal");
});
});
</script>উপরের কোড বসানোর কাজ শেষ হলেই আপনার কাজ শেষ এবার আপনি সুধু পোস্ট করার সময় নিচের HTML কোড HTML হিসাবে পোস্ট করবেন নিচে দেখুন
<div id="flippy"><button>সম্পূর্ণ পোস্ট দেখার জন্য এখানে ক্লিক করুন</button></div>
<div id="flippanel">
এখানে আপনি যা ইছে লিখাতে পারেন ফটো এবং ভিডিও ইত্যাদি দিতে পারেন
</div>উপরের কোড গুল পোস্ট করার সময় HTML হিসাবে পোস্ট করবেন ঠিক নিচের চিত্রের মত করে নিচের চিত্রে লক্ষ করুন ।
তাহলে আশাকরি পোস্টটি বুঝতে কোন সমস্যা হলনা এবং পোস্ট আপনাদের পছন্দ হয়েছে যদি পছন্দ হয় তাহলে বন্ধুদের সঙ্গে শেয়ার করুন এবং কমেন্ট করেও জানাতে পারেন আপনার কেমন লাগল ।


আলোচনাআলোচনা ইমুটিকনইমুটিকন